Table Of Content

They wanted to understand how people make sense of the confusing things they see and hear. They identified a set of laws that address the natural compulsion to find order in disorder. According to this, the mind "informs" what the eye sees by perceiving a series of individual elements as a whole. Other principles include balance, which refers to how the design is distributed and focused, and alignment, which refers to the placement of objects and their connections in the design. All of the lines within the image are essentially close in proximity.
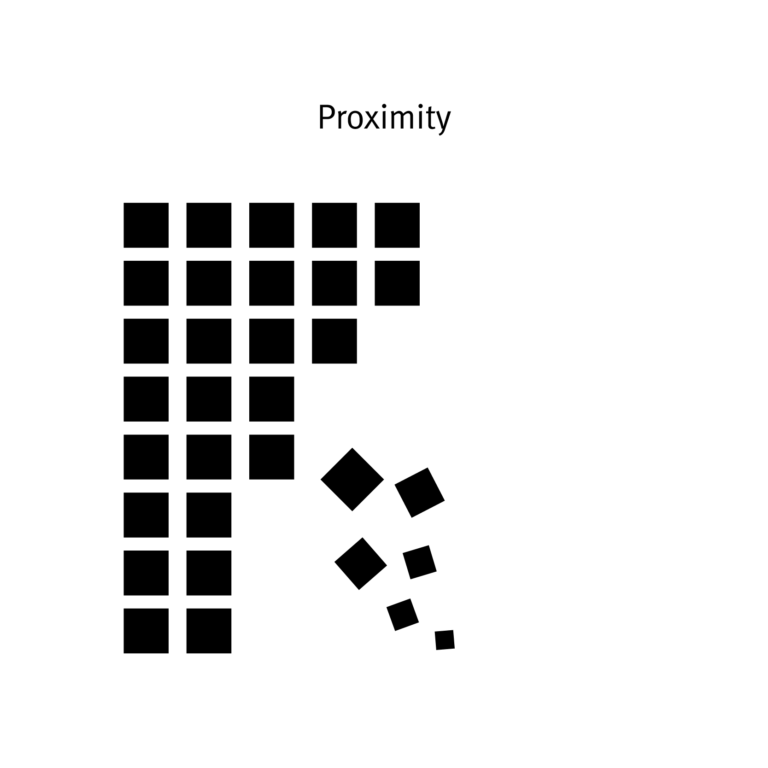
What are the Gestalt Principles?
For example, by grouping these images from the Apple Store together in close proximity, we assign a relationship to the whole group. We perceive them as being related and expect the content to be similar. The Gestalt theory stresses the importance of proximity in how designers arrange objects visually to create successful designs.
Journal of Medical Internet Research
As an illustration, a business card typically places contact details such as phone number, email address, and website in close proximity, enabling the viewer to swiftly locate the necessary information. This article is a follow-up to the first Gestalt principles article, in which we introduced and discussed the Law of Similarity. There will be a third article to cover the Laws of Figure/Ground, Prägnanz, Closure, and Common Fate. For now, let’s stay near proximity, which (literally!) means closeness in space, time, or relationship. Airbnb makes use of proximity in a clear and user-friendly interface – elements lined up precisely and the spacing consistent in a grid-like layout.
Browse UX / UI Design Topics

The data sets generated and analyzed during this study are available upon reasonable request from the corresponding author. When we’re connected with colleagues, get to know them and understand how our work connects with theirs—and how they’re relying on us—we will be more engaged. In addition, we tend to follow through on work and be more responsive to people we know and feel close to (either literally or figuratively). It’s a critical metric and one that leaders and organizations pay close attention to—for good reason. It’s correlated with greater productivity, retention, customer service, safety, quality of work and profitability. Additionally, consider how much information there is in each sentence and whether this might affect your choice of words.
Using proximity to bring the objects closer together will prompt the viewer to naturally connect the objects together. Implementing proximity in your design doesn’t require significant additional time or effort. Making small adjustments, such as modifying margins or grouping related elements, can lead to significant improvements in the overall usability and user satisfaction.

Your Guide to Hamburger Menus
Like most Gestalt laws, it’s easy to define the law of proximity in simple terms and take the meaning literally from the name. The closer two or more objects are, the more likely a human viewer will perceive them as a group or unit. Close proximity means there’s a relationship between the elements or objects. For example, think of clusters of frequently asked questions on an FAQ page that relate to various issues brand customers may have. Gestalt suggests that the human brain organizes visual information into meaningful patterns based on proximity and other factors.
3D Printing Yields Big Harvest for Proximity Designs - All3DP
3D Printing Yields Big Harvest for Proximity Designs.
Posted: Fri, 16 Sep 2016 07:00:00 GMT [source]
FL, VG, and JPB participated in data interpretation and revised the manuscript. Tolerance comes also with some reluctance about the reliability of this practice. Telehealth was perceived as less reliable than a physical consultation because there is no physical contact and no auscultation, which seems to lead to mistrust, as suggested by participants 10 (P10) and 14 (P14). Qualitative in-depth individual interviews were set up using a semistructured thematic interview guide.
Proximity is a fundamental principle in design that governs the relationship between elements on a visual plane. By carefully controlling the spacing and proximity of various design components, designers can create a cohesive and intuitive user experience that guides the user’s eye and facilitates efficient information processing. Its thoughtful application can transform a design from chaotic and confusing to clear and captivating. By understanding and utilizing the principle of proximity, designers can create works that are not only visually appealing but also effectively communicate their intended message.
Proximity in Design: Understanding its Importance and Applications
The graphic below shows the relative reaction times for each of the different arrangements of shapes used in Palmer and Beck’s perceptual grouping study. Notice how proximity still wins out even when other attributes, such as color and shape, are added. Try as they might, color and shape do not overpower proximity here and each grouping is still perceived as a separate element. When we add color to the example of similarity in size, we create two groupings separate from each other. Now we perceive the large red squares as one group and the single large white square as a separate, unrelated (and lonely) group. Proximity design involves using spatial relationships among elements to establish a feeling of unity and group related information together.
Print is the basis for the layouts we build on the web and it makes understanding the principle much easier. In a magazine’s layout, the image descriptions can be in different positions on the page. Yet, due to the close proximity to only one image, it is immediately clear which text belongs to which image. By keeping input labels close to their corresponding fields and maximizing the spacing between fields, designers can ensure that users can easily read and fill out forms, regardless of their abilities. Paying attention to the proximity of elements is particularly important when designing responsive layouts, as these groupings may change as they adapt to varying screen sizes. Scaling down to smaller devices can minimize the space between elements or can push elements farther apart, destroying grouping relationships.
This whitespace is critical for making the Search function stand out from the rest of the main menu. The human mind desires to find the ‘balance’ in human faces, which it finds aesthetically pleasing. The mind also tends to find symmetry in other objects, such as images because symmetry creates harmony and allows the viewers to be at comfort while viewing the image. In web design, the spaces interact with each other to maintain the idea of holistic composition. Visual hierarchy is only created when both the spaces are differentiated with contrast and yet tend to the bigger picture (think of yin and yang). If you’re not sure what elements in your design need to be related, you won’t be able to apply proximity to help the reader grasp the information.
We propose considering paths through which patients’ representations could evolve. Mobilizing the social representations along these paths could first alleviate the perception of distance to the health care professional then enable the perceived proximity to telehealth. To avoid such a vicious circle, 2 paths (Figure 2) may create an increased feeling of proximity to telehealth. The principle of proximity is a grouping law, describing how humans perceive and simplify complex images in visual elements. According to the Gestalt psychologists, our minds innately tend to group items and perceive patterns using five main categories. Wertherimer, Köhler and Koffka developed the principle of proximity, principle of similarity, principle of continuity, principle of closure, and principle of connectedness (or uniform connectedness).
Without adequate white space, the design can look cluttered and confusing. I’ve applied another design principle, contrast, in order to make the headings stand out and attract the eye. Even from that simple example you can see that proximity makes a page become more organized. The white space in between the sections is part of the design and organization too. At Gapsy Studio, we specialize in transforming concepts into captivating designs that resonate with audiences. Our expertise in utilizing principles like proximity allows us to create visually stunning and highly functional designs tailored to your specific needs.

No comments:
Post a Comment